콘텐츠를 구성하는 프레임의 수는 최소한으로 하며, 프레임을 사용할 경우에는 프레임별로 제목을 붙여야 한다.
운용의 용이성
작성자
관리자
작성일
2022-06-24 15:31
조회
1481
콘텐츠를 구성하는 프레임의 수는 최소한으로 하며, 프레임을 사용할 경우에는 프레임별로 제목을 붙여야 한다.
WAI에서 여기에 해당하는 항목은 다음과 같습니다.
12.1 프레임을 구분하고 프레임간의 탐색을 쉽게 하기 위해서 모든 프레임에는 제목(이름)을 붙여야 한다.
프레임 페이지는 프레임셋 파일과 서브 프레임들로 구성됩니다. 이 때 서브 프레임들에 타이틀 속성을 명기하지 않으면 스크린 리더에서 식별을 할 수 없게 됩니다. 여기서 지적할 부분은 설사 서브 프레임에 타이틀 속성을 기재하더라도 서브 프레임의 타이틀이 동일한 경우(게시판등)가 많아 사실상 서브 프레임간 식별이 곤란한 때가 많다는 것입니다. 중요도나 목적에 따라 달라지겠지만 가급적 타이틀을 다르게 해야 접근성 취지에 부합될 것입니다.
[대상 장애]
- 시력/시각 장애
사용예
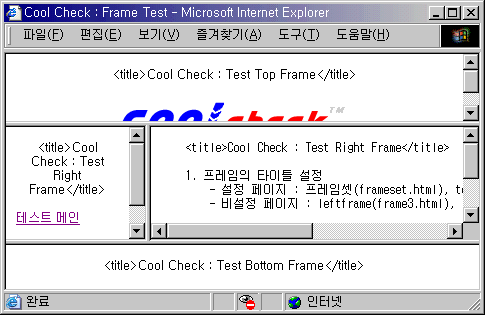
■ 프레임을 사용하는 경우

<frameset ROWS="30%,*,20%" title="frameset">
<frame SRC="frame/frame1.html" NAME="topframe" title="top frame">
<frameset COLS="30%,*">
<frame SRC="frame/frame3.html" NAME="leftframe" title="left frame">
<frame SRC="frame/frame4.html" NAME="rightframe" title="right frame">
</frameset>
<frame SRC="frame/frame2.html" NAME="bottomframe" title="bottom frame">
<noframes>
프레임이 제공되지 않는 브라우저는 이 텍스트가 보입니다.
</noframes>
</frameset>
<frame SRC="frame/frame1.html" NAME="topframe" title="top frame">
<frameset COLS="30%,*">
<frame SRC="frame/frame3.html" NAME="leftframe" title="left frame">
<frame SRC="frame/frame4.html" NAME="rightframe" title="right frame">
</frameset>
<frame SRC="frame/frame2.html" NAME="bottomframe" title="bottom frame">
<noframes>
프레임이 제공되지 않는 브라우저는 이 텍스트가 보입니다.
</noframes>
</frameset>
위의 같이 프레임셋을 사용한 페이지인 경우 lynx과 같은 특수 브라우저는 프레임의 name 속성을 읽고, 스크린 리더나 보이스 리더는 해당 서브 프레임들의 <title> 태그의 값을 읽는 경우가 있습니다.
문제는 일반 브라우저들에서 타겟 프레임 페이지의 타이틀은 브라우저 타이틀바에 보이지 않기 때문에 개발자들이 서브 프레임 페이지의 타이틀의 필요성을 인식하지 못한다는데 있습니다. 이때 리더는 각각의 프레임의 의미를 파악하지 못하게되므로 이용자에게 불편함을 주게 됩니다.
그래서 서브 프레임 페이지을 포함한 모든 웹페이지에는 의미 있는 <title> 태그를 넣어야 합니다.
또한, 프레임의 title 속성을 사용하는 것이 프레임으로 만들어진 사이트의 네비게이션에 보다 적합하기 때문에 프레임의 title 속성을 넣어 사용해야 합니다.
문제는 일반 브라우저들에서 타겟 프레임 페이지의 타이틀은 브라우저 타이틀바에 보이지 않기 때문에 개발자들이 서브 프레임 페이지의 타이틀의 필요성을 인식하지 못한다는데 있습니다. 이때 리더는 각각의 프레임의 의미를 파악하지 못하게되므로 이용자에게 불편함을 주게 됩니다.
그래서 서브 프레임 페이지을 포함한 모든 웹페이지에는 의미 있는 <title> 태그를 넣어야 합니다.
또한, 프레임의 title 속성을 사용하는 것이 프레임으로 만들어진 사이트의 네비게이션에 보다 적합하기 때문에 프레임의 title 속성을 넣어 사용해야 합니다.
