텍스트 아닌 콘텐츠(non-text contents)중에서 글로 표현될 수 있는 모든 콘텐츠는 해당 콘텐츠가 가지는 의미나 기능을 동일하게 갖추고 있는 텍스트로도 표시되어 있어야 한다.
인식의 용이성
작성자
관리자
작성일
2022-06-24 15:14
조회
982
텍스트 아닌 콘텐츠(non-text contents)중에서 글로 표현될 수 있는 모든 콘텐츠는 해당 콘텐츠가 가지는 의미나 기능을 동일하게 갖추고 있는 텍스트로도 표시되어 있어야 한다.
WAI에서 여기에 해당하는 항목은 다음과 같습니다.
1.1 모든 비-텍스트 콘텐츠에 대해서는 대체 텍스트를 제공해야 한다.(예를 들어 "alt", "longdesc" 등 을 쓰거나 또는 요소 내의 콘텐츠에 직접 써야 한다.) 이것은 다음과 같은 요소들을 포함한다: 이미지, (기호를 포함하여) 그래픽으로 나타낸 텍스트, 이미지 맵의 어떤 영역, 애니메이션(예: 애니메이션 GIF), 애플릿, 프로그램 객체, 아스키 아트, 프레임, 스크립트, 리스트 불릿으로 쓰인 이미지, 공간을 확보하기 위해 쓰인 빈 이미지(spacers), 그래픽 버튼, (사용자와의 상호작용에 의해 또는 자동으로 플레이되는) 사운드, 독립적인 오디오 파일, 비디오의 오디오 트랙, 비디오.
WAI에서 여기에 해당하는 항목은 다음과 같습니다.
1.1 모든 비-텍스트 콘텐츠에 대해서는 대체 텍스트를 제공해야 한다.(예를 들어 "alt", "longdesc" 등 을 쓰거나 또는 요소 내의 콘텐츠에 직접 써야 한다.) 이것은 다음과 같은 요소들을 포함한다: 이미지, (기호를 포함하여) 그래픽으로 나타낸 텍스트, 이미지 맵의 어떤 영역, 애니메이션(예: 애니메이션 GIF), 애플릿, 프로그램 객체, 아스키 아트, 프레임, 스크립트, 리스트 불릿으로 쓰인 이미지, 공간을 확보하기 위해 쓰인 빈 이미지(spacers), 그래픽 버튼, (사용자와의 상호작용에 의해 또는 자동으로 플레이되는) 사운드, 독립적인 오디오 파일, 비디오의 오디오 트랙, 비디오.
이 지침에서 주의해야 할 점은 alt text를 사용할 때 대상의 의미와 목적을 충분히 설명할 수 있어야 한다는 것입니다. 즉 형식적인 삽입을 피해야 한다는 것입니다. 따라서 만약에 긴 설명이 필요하다면 long desc을 사용하고 이조차도 너무 길다고 생각한다면 이 설명이 담겨있는 다른 링크를 longdesc 속성에 포함시키는 것도 한 방법입니다.
[대상 장애]
- 시각 장애
- 시력 장애
- 청각, 청력 장애
사용예
■ 이미지 링크를 사용하는 경우

<a href="http://www.coolcheck.co.kr/index.asp">
<img src="/image/sub_logo.gif" width=234 height=45 border=0 alt="CoolCheck Logo"></a> 일반적인 스크린 리더나 보이스 리더에서는 위와 같은 경우 "[CoolCheck Logo]", "Link CoolCheck Logo", "Link Graphic CoolCheck Logo" 라고 읽어주게 됩니다. alt 텍스트가 없으면 <a> 태그의 href 속성을 읽거나 <img> 태그의 src 속성을 읽기 때문에 href 또는 src 값이 이미지 링크의 의미를 전달할 수 있다고 볼 수 없습니다.
■ 이미지 링크를 사용하는 경우
<a href="http://www.coolcheck.co.kr/index.asp">
<img src="/image/sub_logo.gif" width=234 height=45 border=0 alt="CoolCheck Logo"></a> 일반적인 스크린 리더나 보이스 리더에서는 위와 같은 경우 "[CoolCheck Logo]", "Link CoolCheck Logo", "Link Graphic CoolCheck Logo" 라고 읽어주게 됩니다. alt 텍스트가 없으면 <a> 태그의 href 속성을 읽거나 <img> 태그의 src 속성을 읽기 때문에 href 또는 src 값이 이미지 링크의 의미를 전달할 수 있다고 볼 수 없습니다.
■ 이미지 버튼을 사용하는 경우
진단 URL : <INPUT id="url" size=55 value="http://" name="URL" alt="주소입력">
<INPUT id="sub" type="image" src="//image/check_bimage.gif" width=68 height=25 value="Check!" name="output" alt="진단시작"> 버튼에 alt 속성이 없을 경우 스크린 리더나 보이스 리더에서는 value 값을 찾게 되고 value 값도 없는 이미지 버튼인 경우 src 값을 읽어주게 되므로 리더중에는 "이미지 버튼 : //image/check_bimage.gif" 이런식으로 읽어지게 됩니다.
이것은 버튼의 의미를 정확히 전달할 수 없으며, value 또는 alt 값을 넣지 않는 경우도 발생하므로 규정을 준수하여 정확한 정보를 제공해야 합니다.
■ 데코레이션 이미지와 포멧팅 이미지를 사용하는 경우
<span class="menu">
<img src="/image/m_dot.gif" width="10" height="10" alt="불릿">
<span id="s_0101" class="menu" style="color:#000000; cursor:auto;">웹 진단 서비스</span>
</span><br>
<span class="menu">
<img src="/image/sub_dot.gif" width="10" height="10" alt="불릿">
<a class="title" href="/service/service_0102.asp" title="소개">
<span id="m_0102">소개</span>
</a>
</span><br>
<span class="menu">
<img src="/image/sub_dot.gif" width="10" height="10" alt="불릿">
<a class="title" href="/service/service_0103.asp" title="진단 항목">
<span id="m_0103">진단 항목</span>
</a>
</span><br>
<img src="/image/m_dot.gif" width="10" height="10" alt="불릿">
<span id="s_0101" class="menu" style="color:#000000; cursor:auto;">웹 진단 서비스</span>
</span><br>
<span class="menu">
<img src="/image/sub_dot.gif" width="10" height="10" alt="불릿">
<a class="title" href="/service/service_0102.asp" title="소개">
<span id="m_0102">소개</span>
</a>
</span><br>
<span class="menu">
<img src="/image/sub_dot.gif" width="10" height="10" alt="불릿">
<a class="title" href="/service/service_0103.asp" title="진단 항목">
<span id="m_0103">진단 항목</span>
</a>
</span><br>
위의 예처럼 이미지를 단순히 데코레이션용으로 사용한다면 alt 값을 짧게 의미를 전달할 정도로 작성해 줘야 합니다. 또 다른 예로 링크로 연결될 페이지에 대한 설명 텍스트가 같은 <a>안에 포함되어 있다면
<a href=".."><img src="..." alt="테스트">테스트</a>
스크린 리더나 보이스 리더가 중복으로 "link 테스트","link 테스트" 읽게 됩니다. alt 값을 null 값(alt="")으로 처리하게 되면 "link","link 테스트" 로 읽어 중복을 피할수 있지만 이용자의 판단을 요구하는 부분이므로 가급적 alt 값은 넣어 주는것이 좋습니다.
<a href=".."><img src="..." alt="테스트">테스트</a>
스크린 리더나 보이스 리더가 중복으로 "link 테스트","link 테스트" 읽게 됩니다. alt 값을 null 값(alt="")으로 처리하게 되면 "link","link 테스트" 로 읽어 중복을 피할수 있지만 이용자의 판단을 요구하는 부분이므로 가급적 alt 값은 넣어 주는것이 좋습니다.
■ 이미지 맵을 사용하는 경우
<img src="/image/index_topmenu.gif" width=337 height=24 border=0 alt="상단 검색메뉴" usemap="#topnavi">
<map name="topnavi">
<area href="/index.asp" alt="Cool Check" shape="rect" coords="0,0,41,23">
<area href="/service/service_0101.asp" alt="서비스 종류" shape="rect" coords="41,0,125,23">
<area href="/directory/directory.asp" alt="사이트 평가" shape="rect" coords="125,0,209,23">
<area href="/document/board/board01.asp?code=board01&btitle=웹%20관련%20뉴스" alt="뉴스 및 자료" shape="rect" coords="209,0,275,23">
<area href="/help/faq.asp" alt="도움말" shape="rect" coords="275,0,336,23">
</map>
<map name="topnavi">
<area href="/index.asp" alt="Cool Check" shape="rect" coords="0,0,41,23">
<area href="/service/service_0101.asp" alt="서비스 종류" shape="rect" coords="41,0,125,23">
<area href="/directory/directory.asp" alt="사이트 평가" shape="rect" coords="125,0,209,23">
<area href="/document/board/board01.asp?code=board01&btitle=웹%20관련%20뉴스" alt="뉴스 및 자료" shape="rect" coords="209,0,275,23">
<area href="/help/faq.asp" alt="도움말" shape="rect" coords="275,0,336,23">
</map>
위와 같은 경우 alt 값은 짧고 간결한 문구로 써야합니다.
예를 들어 "도움말"의 내용을 상세히 알려 주기 위해 "FAQ 및 가이드, 용어집, QA" 이렇게 작성할 수 있으나 스크린 리더나 보이스 리더에서 듣는 시간을 단축시키기 위해 짧은 alt 값을 사용한 것입니다.
CoolCheck!™ 사이트의 경우 상단 검색메뉴는 텍스트로만 이루어져 있습니다. 페이지의 사이즈를 줄여주어 저속 모뎀 기준으로 다운로드 시간을 조금 줄여줄 수 있습니다.
예를 들어 "도움말"의 내용을 상세히 알려 주기 위해 "FAQ 및 가이드, 용어집, QA" 이렇게 작성할 수 있으나 스크린 리더나 보이스 리더에서 듣는 시간을 단축시키기 위해 짧은 alt 값을 사용한 것입니다.
CoolCheck!™ 사이트의 경우 상단 검색메뉴는 텍스트로만 이루어져 있습니다. 페이지의 사이즈를 줄여주어 저속 모뎀 기준으로 다운로드 시간을 조금 줄여줄 수 있습니다.
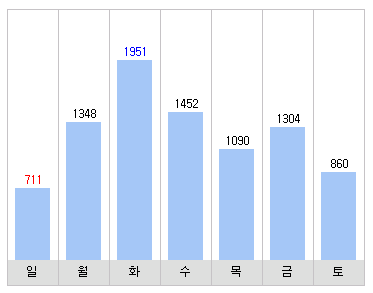
■ 차트와 같은 많은 정보를 전달하는 이미지를 사용하는 경우
주간 접속통계
주간 접속통계
<img src="/image/chart_bar.gif" width=373 height=293 border=0 alt="주간 접속통계"
longdesc="week_diagnosis.html">
<a href="javascript:Win_open(\'week_diagnosis.html\');" title="week_diagnosis.html">텍스트 화면</a>
longdesc="week_diagnosis.html">
<a href="javascript:Win_open(\'week_diagnosis.html\');" title="week_diagnosis.html">텍스트 화면</a>
위와 같이 차트로 구성되어 있는 이미지의 경우 포함되어 있는 정보가 alt 텍스트의 짧은 문구로 처리하기에는 많습니다.
이 경우 longdesc(long description) 속성으로 처리되지만 브라우저 종류에 따라 longdesc 속성을 지원하지 않는다면 별도의 텍스트로 이루어진 페이지를 제공해야 합니다.
이 경우 longdesc(long description) 속성으로 처리되지만 브라우저 종류에 따라 longdesc 속성을 지원하지 않는다면 별도의 텍스트로 이루어진 페이지를 제공해야 합니다.