16:6 필요한 정보의 표시
16장 - 콘텐츠의 구성(Content Organization)
작성자
관리자
작성일
2022-06-24 13:45
조회
5151
16:6 필요한 정보의 표시
(상대적 중요도: 4, 증거의 강도: 2)
지침 : 모든 필요한 정보는 페이지상의 적시적소에서 이용가능하며 표시되도록 하라.
주석 : 사용자가 한 페이지에서 다른 페이지로 옮겨가거나 윗 화면에서 스크롤해서 아래 화면으로 옮겨가더라도 데이터를 기억하게 해서는 안된다. 사용자가 데이터 테이블을 스크롤하더라도 헤딩(heading) 정보는 계속 보이거나 헤더 정보가 화면마다 반복해서 표시되어 각 화면마다 볼 수 있어야 한다.
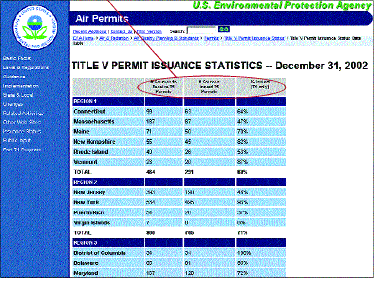
역주 : 다음은 가이드에서 제시하는 사례인바, 테이블 스크롤시 원 안의 헤더 행이 위로 올라가 사라진다. 데이터 테이블의 경우 사용자가 아래로 스크롤을 함에 따라 헤더 정보를 볼 수 없는 경우가 종종 발생한다. 이럴 경우 사용자의 활동 기억(working memory)의 용량 초과로 인해 사이트상에서 사용자의 수행성에 부정적인 영향을 미치게 된다.