13:13 친숙한 콘트롤(widgets)의 사용
13장 - 화면 기반 콘트롤 (Screen-based Controls[widgets])
작성자
관리자
작성일
2022-06-24 11:59
조회
1761
13:13 친숙한 콘트롤(widgets)의 사용
(상대적 중요도: 3, 증거의 강도: 3)
지침 : 사용자에게 친숙한 콘트롤을 그 콘트롤이 흔히 쓰이는 방식으로 제공하라.
주석 : 모든 사용자들이 모든 이용가능한 콘트롤들에 익숙할 것이라고 간주하지 말아야 한다. 친숙하지 않은 콘트롤은 어떤 사용자들을 느리게 만들 수 있으며 어떤 사람들은 그 콘트롤이 제대로 작동하게 만드는 법을 모르기 때문에 사용을 안할수도 있다. 예를 들어 한 연구에 의하면 어떤 사용자들 특히 나이 든 사용자들은 드롭 다운 리스트 박스를 어떻게 사용하는지 모르고 있었다고 한다.
콘트롤(widgets) 선택에 있어서 일반적으로 디자이너는 사용가능한 화면 크기와, 사용자 클릭수를 줄이는 것, 사용자가 많은 항목들중에 하나를 선택하게 할 것인지 아니면 여러 항목을 한꺼번에 선택하게 할 것인지를 고려하게 된다. 사용성이-해당 콘트롤이 사용자를 혼란시키지 않거나 느리지 않게 만드는- 수행성과 수용가능성을 판단하는 기준이 된다.
역주 : 다음은 가이드에서 제시하는 사례들이다.
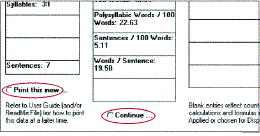
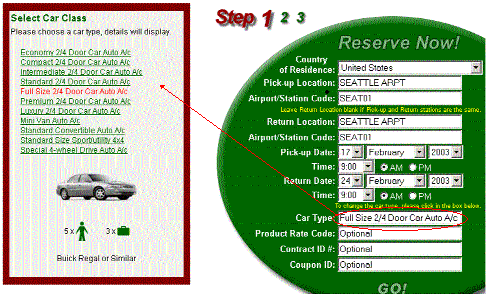
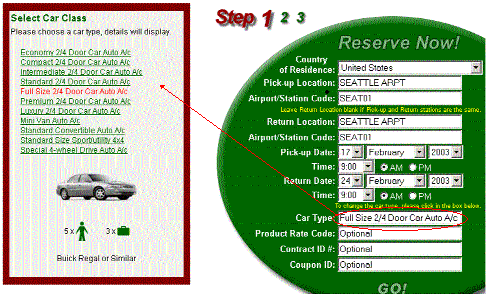
[아래는 관례에 어긋나는 콘트롤이다. 오른쪽 원 안은 텍스트 입력 박스처럼 보인다. 그러나 커서를 입력란에 놓으면 왼쪽 창의 링크된 텍스트가 반전된다. 즉 왼쪽 창에서 링크를 선택하면 이 박스속에 그 링크의 텍스트가 들어오는 것이다. 이런 경우엔 드롭 다운 박스가 뜨는 것이 낫다.]


[아래 사례의 경우 사용자는 라디오 버튼이 이런 식으로 사용되리라곤 예상하지 못한다]