13:8 사용자들이 자신이 입력한 데이터를 볼 수 있을 것
13장 - 화면 기반 콘트롤 (Screen-based Controls[widgets])
작성자
관리자
작성일
2022-06-24 11:57
조회
2363
13:8 사용자들이 자신이 입력한 데이터를 볼 수 있을 것
(상대적 중요도: 4, 증거의 강도: 3)
지침 : 데이터 입력란을 충분히 크게 만들어서 스크롤 없이도 입력한 데이터 전체를 볼 수 있게 하라.
주석 : 사용자들이 한 번에 자신이 입력한 것을 볼 수 있게 해야 한다. 스크롤 없이는 볼 수 없을 정도로 데이터를 많이 입력하는 사용자도 있게 마련인바 이 경우에도 입력란에 있는 모든 데이터를 보기 위해 스크롤이나 커서를 움직여야 하는 것을 최소화하여야 한다. 만일 특정 입력란에 글자수 제한이 있을 경우에는 입력란 옆에 이 제한을 명시하여야 한다.
역주 : 입력란이 작아서 사용자가 자신이 입력한 것이 맞는지 보기 위해 키보드 커서를 ''수평으로'' 움직여야 하는 경우가 종종 있다. 특히 사용자가 길게 입력해서가 아니라 항목의 성격상 길어질 수 있는 모 포털의 아이디나 메일 주소등의 경우는 더 문제이다. 이는 전적으로 입력란을 만든 프로그래머나 디자이너의 책임인바 변명의 여지 없이 즉각 수정하여야 한다. 가이드에서 제시하고 있는 아래 사례처럼 의견이나 메시지를 적는 란은 세로 스크롤을 써야 할 수도 있으나 이 경우에도 초기 데이터 입력란의 크기를 넉넉히 하여야 한다. 웹페이지의 가로 스크롤도 많은 불편을 주나 데이터 입력란이 협소하여 커서를 움직여야 하는 이 보다 더 큰 불편을 야기한다.
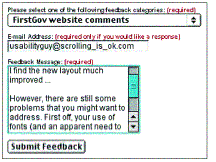
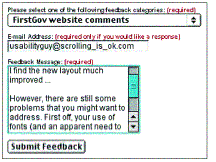
[아래 사례는 텍스트 박스에 세로 스크롤이 생기게 하여 많은 입력도 가능하게 만든 경우이다]


[아래는 수평으로 커서를 움직여야 하는 경우로 가능하다면 절대 피해야 할 경우이다]