11:2 시각적 일관성의 확보
11장 - 텍스트의 외양(Text Appearance)
작성자
관리자
작성일
2022-06-24 11:34
조회
2126
11:2 시각적 일관성의 확보
(상대적 중요도: 5, 증거의 강도: 5)
지침 : 웹사이트 요소들이 웹페이지안과 웹페이지간에서 시각적 일관성을 확보하도록 하라.
주석 : 두 개의 연구에 의해 시각적으로 비일관적인 사이트에서 발견되는 오류의 수가 시각적으로 일관적인 사이트에서 발견되는 수보다 월등히 높다는 것이 발견되었다. 시각적 일관성에는 글자의 크기와 자간, 레이블들에 사용된 색상, 폰트와 배경, 레이블들의 위치, 텍스트와 그림들이 포함된다. 초기 연구들에 의하면 일관된 인터페이스상에서 수행된 작업들은 (1)작업 완료 시간의 감소, (2)오류의 감소, (3)사용자 만족도의 증가, (4)학습 시간의 감소를 가져옴이 밝혀졌다.
그러나 사용자들은 어떤 종류의 비일관성은 빠르게 극복하는 경향을 보인다. 예를 들어 한 연구에 의하면 서로 다른 사이즈의 위젯(widgets, 누르기 버튼이나 입력란, 리스트 박스등)은 사용자의 수행성이나 선호도에 부정적인 영향을 미치지는 않는 것으로 밝혀졌다.
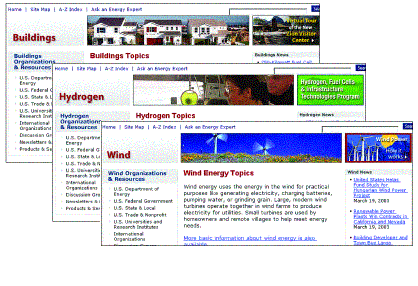
역주 : 다음은 가이드에서 제시하고 있는 좋은 시각적 일관성의 사례이다. 그림의 위치와 사이즈, 타이틀 바, 폰트등이 모두 시각적 일관성을 유지시켜주고 있다.